Экраны
Создание приборной панели
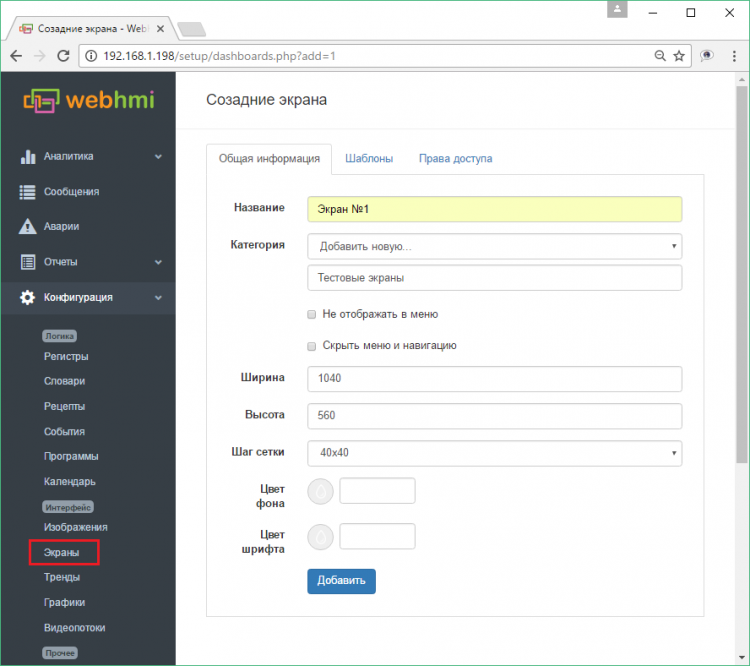
В WEBHMI приборные панели (Dashboards) являютcя аналогом экранов для операторских панелей или мнемосхем в SCADA системах. Можно создавать несколько приборных панелей, которые будут доступны после создания в меню Dashboard. Для примера создадим приборную панель "Приборная панель 1", использую п. меню Setup/Dashboards.

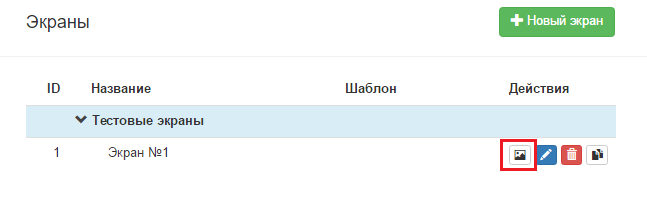
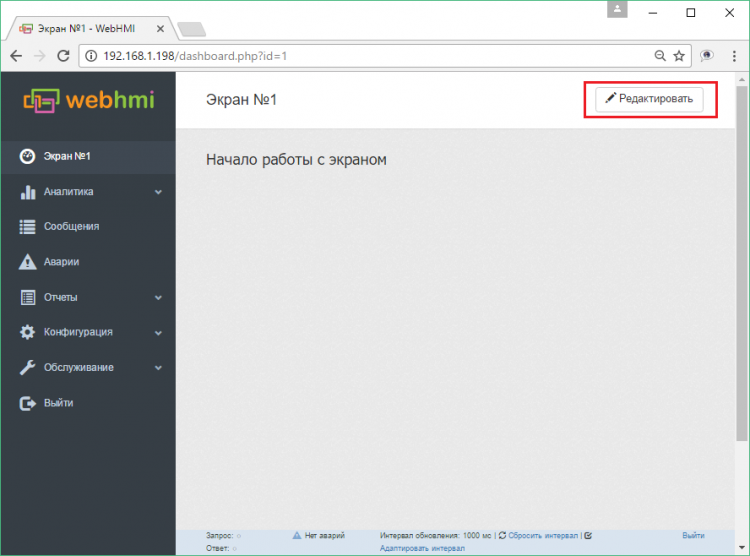
Перейти к редактированию панели можно двумя способами: нажав кнопку "Edit" в списке приборных панелей, либо нажав такую же кнопку, находясь на ее странице.

или так:

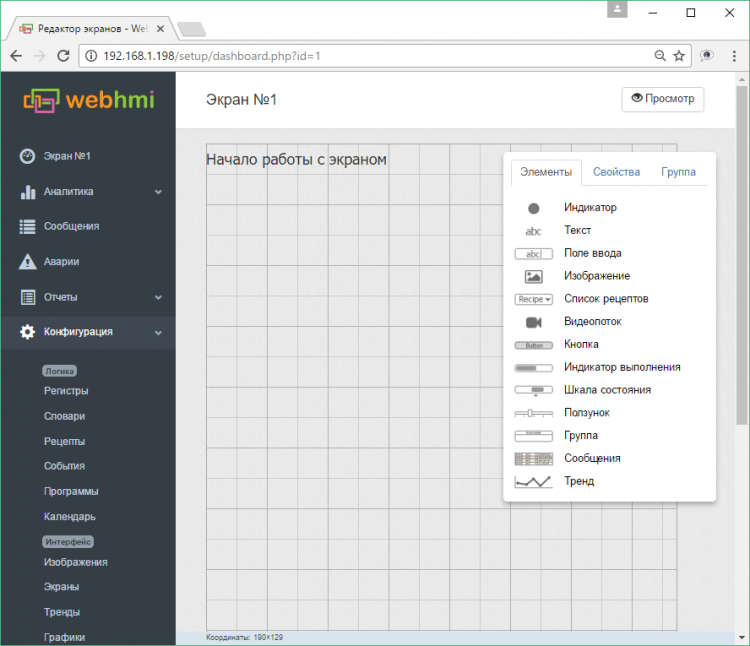
Внешний вид новой панели в режиме редактирования:

После этого можно приступить к компоновке элементов визуализации на приборной панели. Необходимые элементы помещаются на поле их "перетаскиванием" c левой дополнительной панели. Доступны четыре типа элементов визуализации:
- текст
- датчики (столбиковый индикатор)
- изображения
- индикаторы
Поле редактирования имеет сетку с шагом 10 пикселей, по которой будут выравниваться элементы. При необходимости выровнять объект более точно, это можно сделать удерживая Shift.
Элементы текста
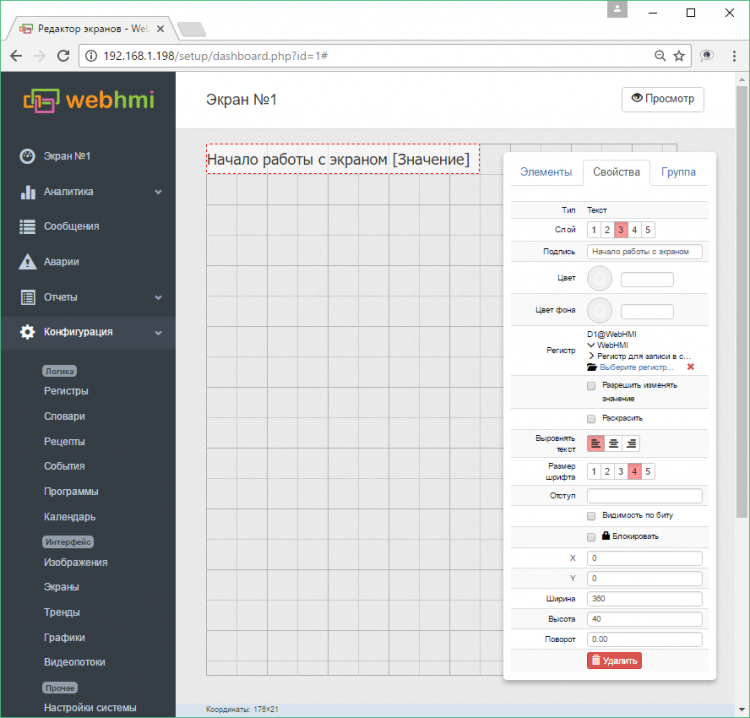
Элементы текста позволяют разместить на поле приборной панели статический текст, либо значение регистра, либо составляющую их строку. Если в свойствах регистра были определены ед. измерения, то они также отобразятся после значения регистра. Установка атрибута "Allow change value" превращает текст в поле для ввода значения в регистр. Элемент текста также может наследовать цветовую сигнализацию состояния регистра. Имеется 5 вариантов размера шрифта (в относительных единицах) и 5 слоев (слой с большим номером находится ближе к пользователю смотрящему на экран). Текст может также быть удобной ссылкой на другую приборную панель, тренд или график. См. рис.:

Датчики
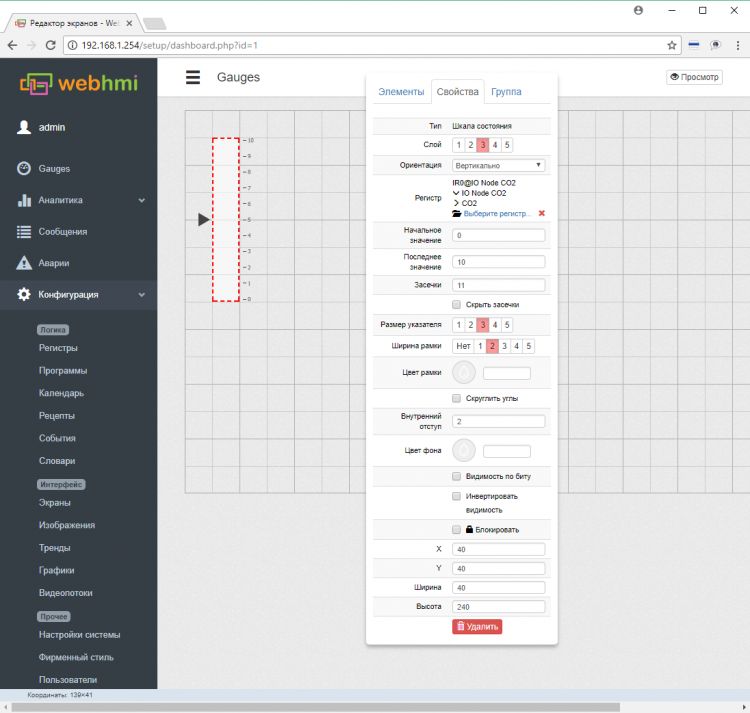
Значения отображаемые этими элементами представляются в виде столбиковых индикаторов, являющихся удобным графическим представлением величины параметра, позволяющим быстро оценить текущее значение оператору. Настройки датчика аналогичны настройкам элементам текста, за исключением двух полей:
- Start value - начальное значение шкалы, с которой начнется движение стрелки указателя.
- End value - соответственно конечное значение шкалы.
Датчик не отобразит значений, находящихся вне этого диапазона. Ширину и длину, горизонтальную либо вертикальную ориентацию индикатору можно придать, потянув за правый нижний угол. Более точно задать размеры и положение, можно используя непосредственный ввод значений в поля координат элементов. Например, текст и нижний датчик выровнены путем ввода одного и того же значения в поле Left, и т.д.

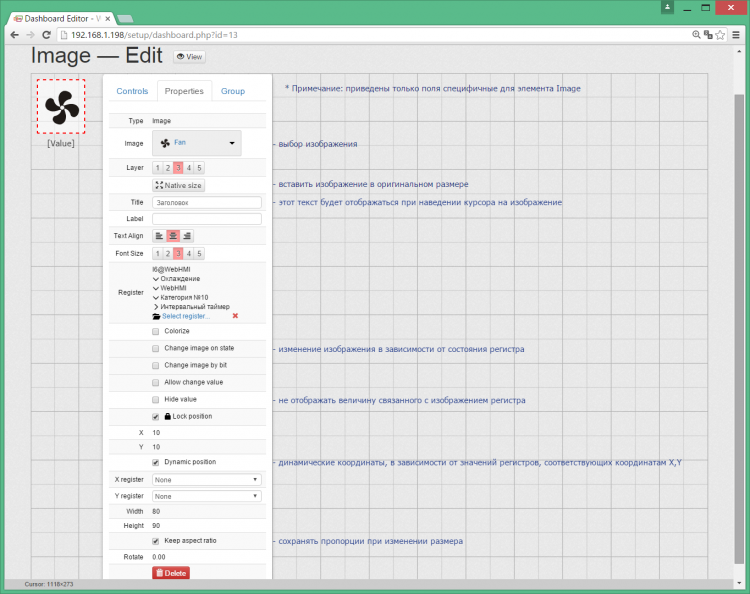
Изображения
На приборную панель может быть помещено изображение, содержащееся в библиотеке изображений. Добавление изображения в библиотеку - меню Setup/Image library.

Назначение полей:
- Title - название которое будет отображаться при наведении курсора на изображении на странице приборной панели.
- Image - область предварительного просмотра изображения
- Normalize image - суть нормализации состоит в том, чтоб привести изображения индикаторов к одному стандартному виду, при этом они обесцвечиваются и выравниваются по яркости
- Remove white background - целесообразно использовать изображения с прозрачным фоном. в случае если в изображении используется белый цвет как фон, данная операция позволяет заменить его на прозрачный.
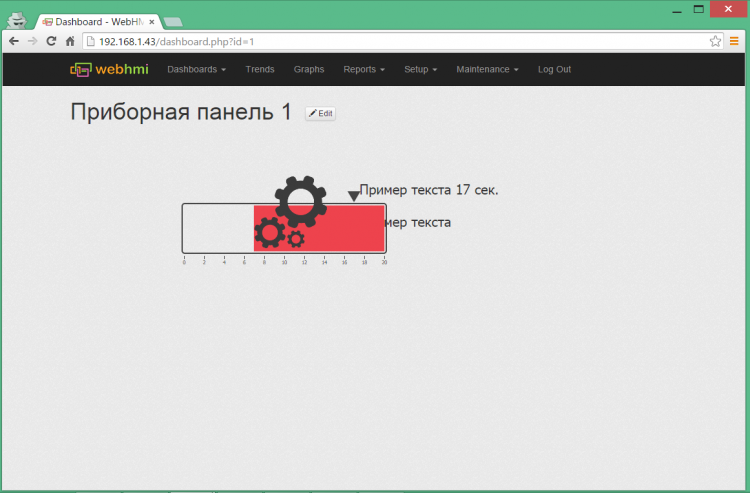
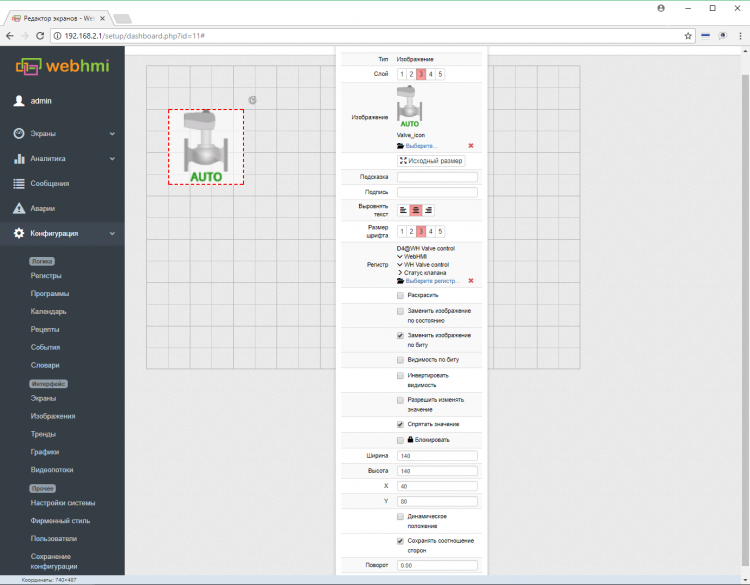
Для примера возьмем произвольное изображение с прозрачным фоном (в формате *.png) и используя возможности слоев, вынесем его на самый верхний, пятый слой, расположив над датчиком, связанным с регистром I20.

После сохранения результата, приборная панель 1 примет такой вид: